Angular — Unit Testing Pipes. A step by step guide to different ways… | by Bhargav Bachina | Bachina Labs | Medium

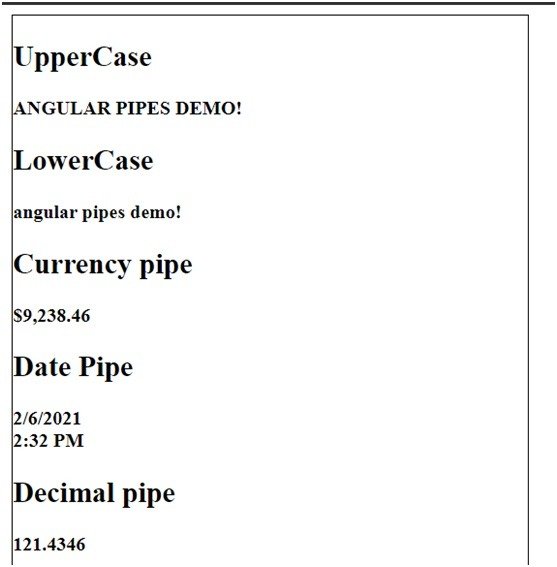
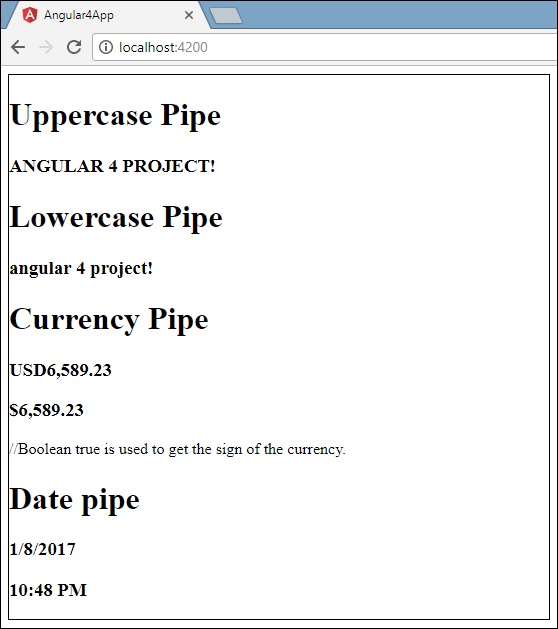
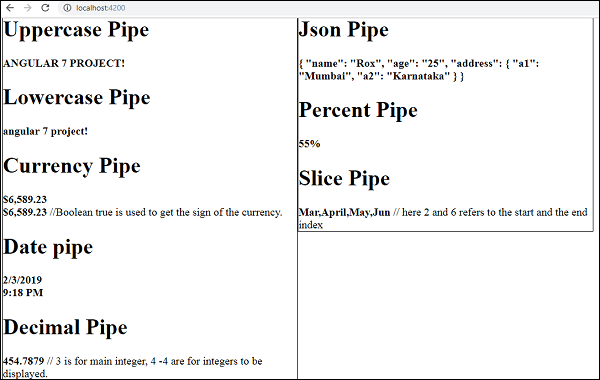
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut